微信公众号本地开发及调试配置主要包括以下几个步骤:
### 1. 准备工作
- "注册微信公众号":首先需要注册一个微信公众号,并获取到`AppID`和`AppSecret`。
- "配置服务器":在公众号后台设置开发者配置,填写服务器配置信息,包括URL、Token和EncodingAESKey。
### 2. 开发环境搭建
- "选择开发语言":微信小程序支持多种开发语言,如JavaScript、Python、Java等。这里以JavaScript为例。
- "安装开发工具":可以使用微信官方提供的开发工具,如微信开发者工具,或者使用IDE(如Visual Studio Code)配合相关插件进行开发。
### 3. 配置开发工具
#### 微信开发者工具
1. "下载并安装":从微信官方下载微信开发者工具。
2. "配置项目":
- 打开微信开发者工具,点击“新建项目”。
- 输入项目名称,选择项目目录,点击“确定”。
- 在弹出的页面中输入你的AppID,选择项目语言(如JavaScript),点击“确定”。
#### Visual Studio Code
1. "安装插件":在VS Code中安装微信小程序插件,如“微信开发者工具”或“miniprogram”。
2. "配置项目":
- 打开VS Code,创建一个新的文件夹作为项目目录。
- 在项目目录中创建`app.json`
相关内容:
1. 相关工具
1.1. 微信开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载后的文件:
wechat_devtools_1.06.2503290_win32_x64.exe
1.2. 内网穿透工具(免费)
https://www.cpolar.com/
1.3. 其他代码开工具,自行选择
比如vscode ,visaul studo ,java等
1. 微信开发工具使用
1.1. 步骤
1.1.1. 内网穿透工具安装
这里使用 https://www.cpolar.com/,按教程直接安装就可以
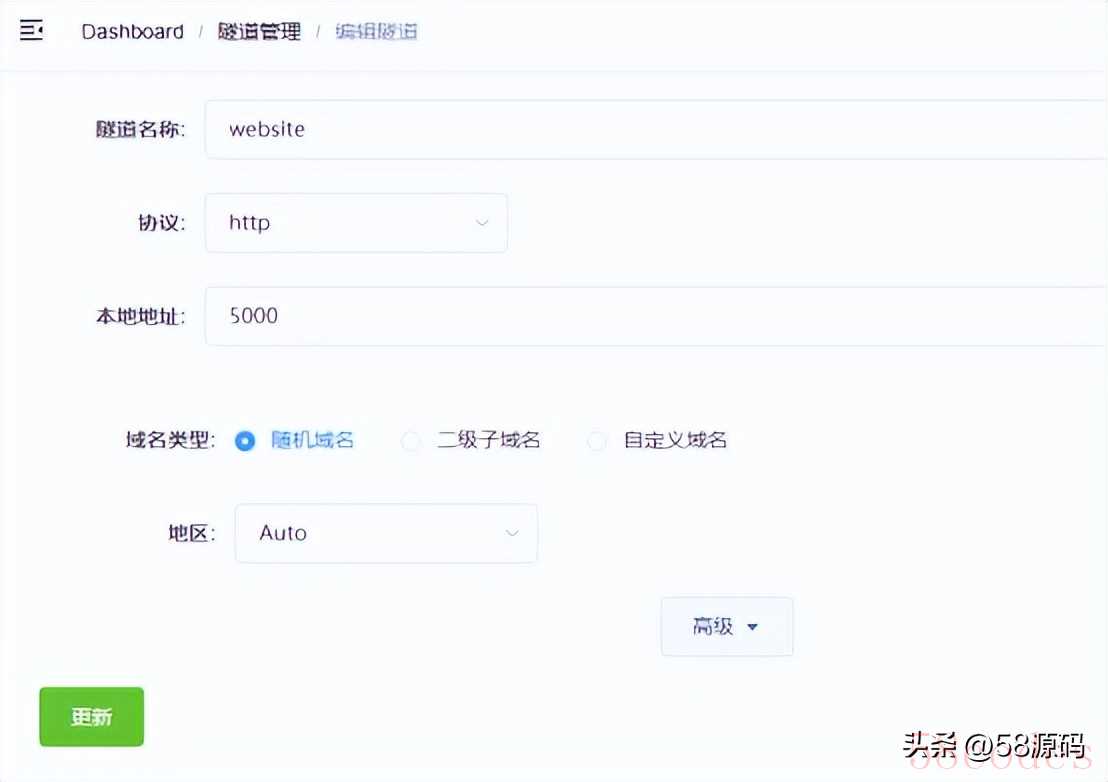
创建一个隧道,相当于是:端口映射

编辑需要针对你本机的端口,这里是使用visual studio进行的开发,采用了本地5000端口

然后在在线隧道列表中,就可以看到有两个域名映射

然后将http域名或者https域名,填写到微信公众号开发接口与网页授权中。
1.1.2. 微信开发者工具下载后直接安装

1.1.3. 运行当前工具

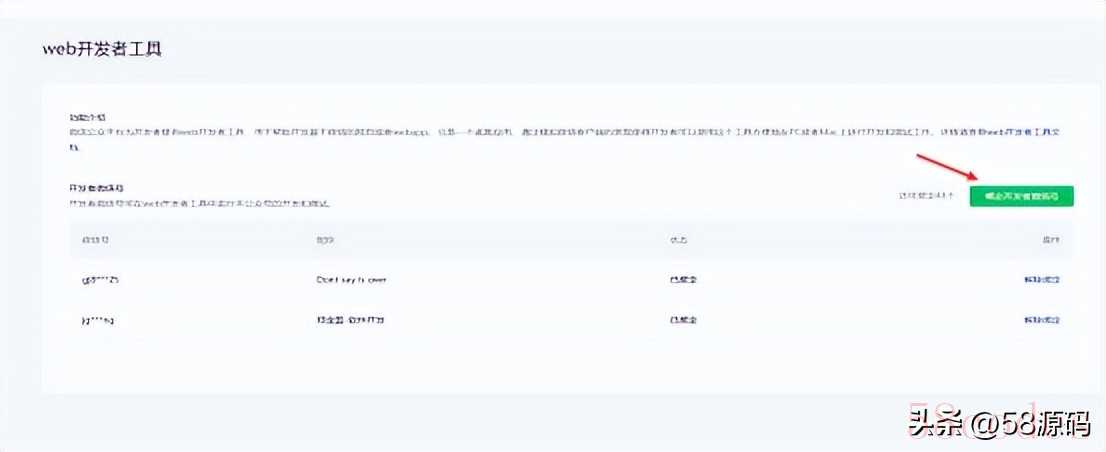
1.1.4. 在微信公众号管理界面加入开发者账号(如果没有加入)
打开微信公众号

打开Web开发者工具,进行绑定

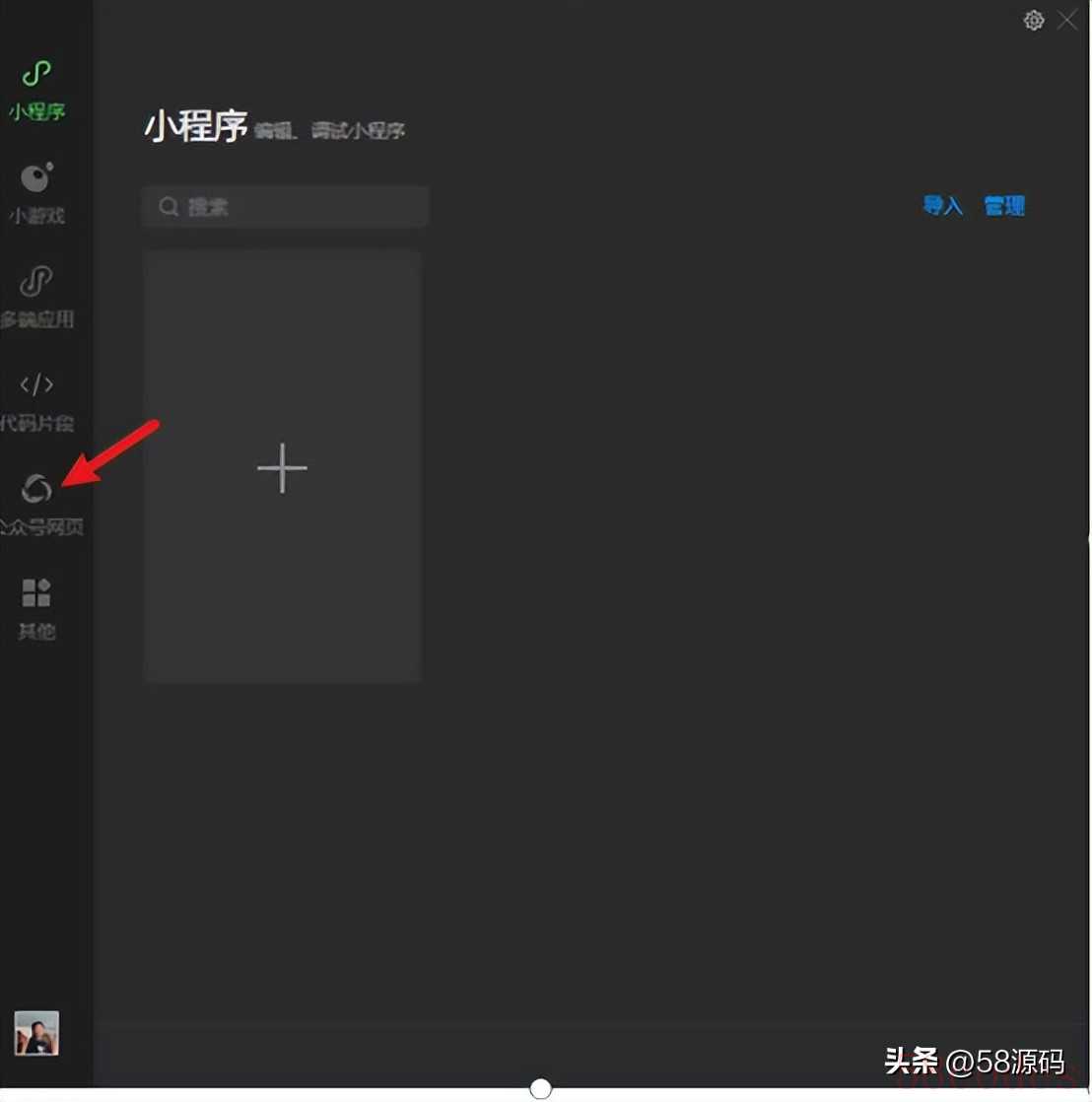
1.1.5. 扫码进入(如果已经在微信平台开发者工具对开发进行微信授权)

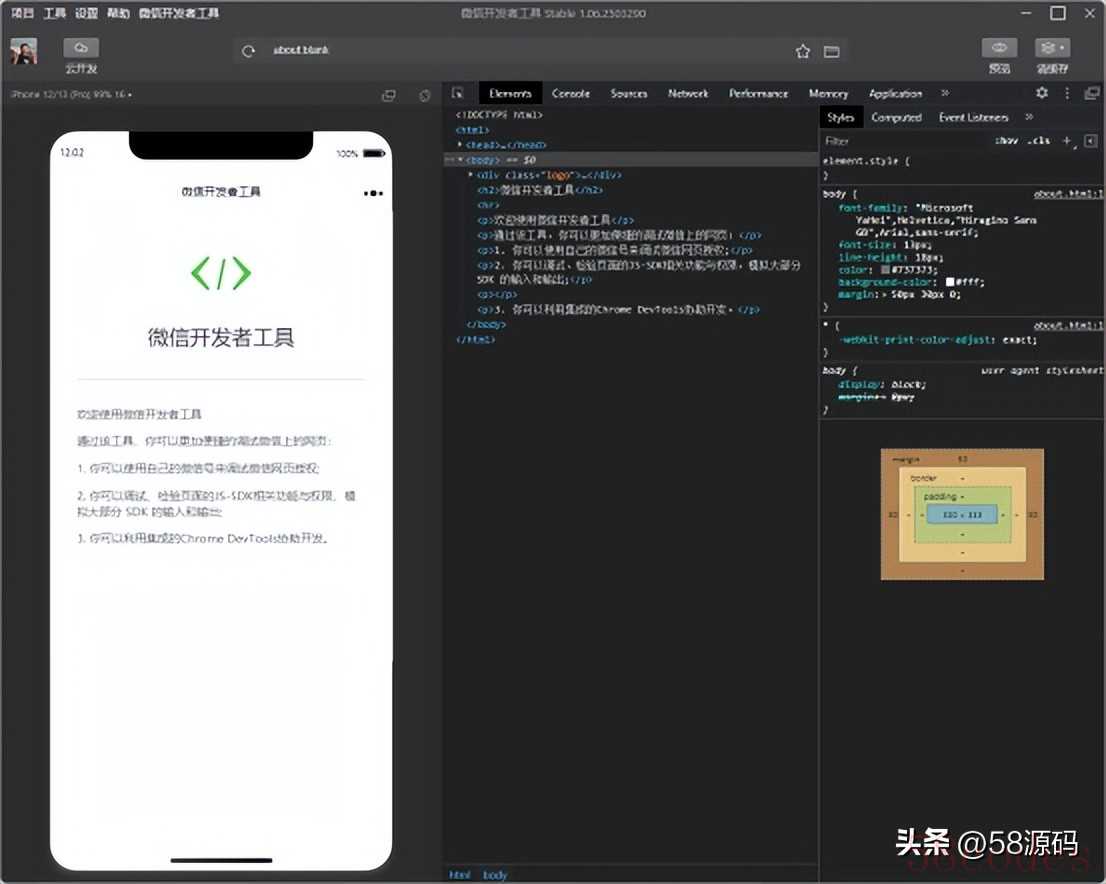
1.1.6. 选择公众号网页进入公众号网页进行开发

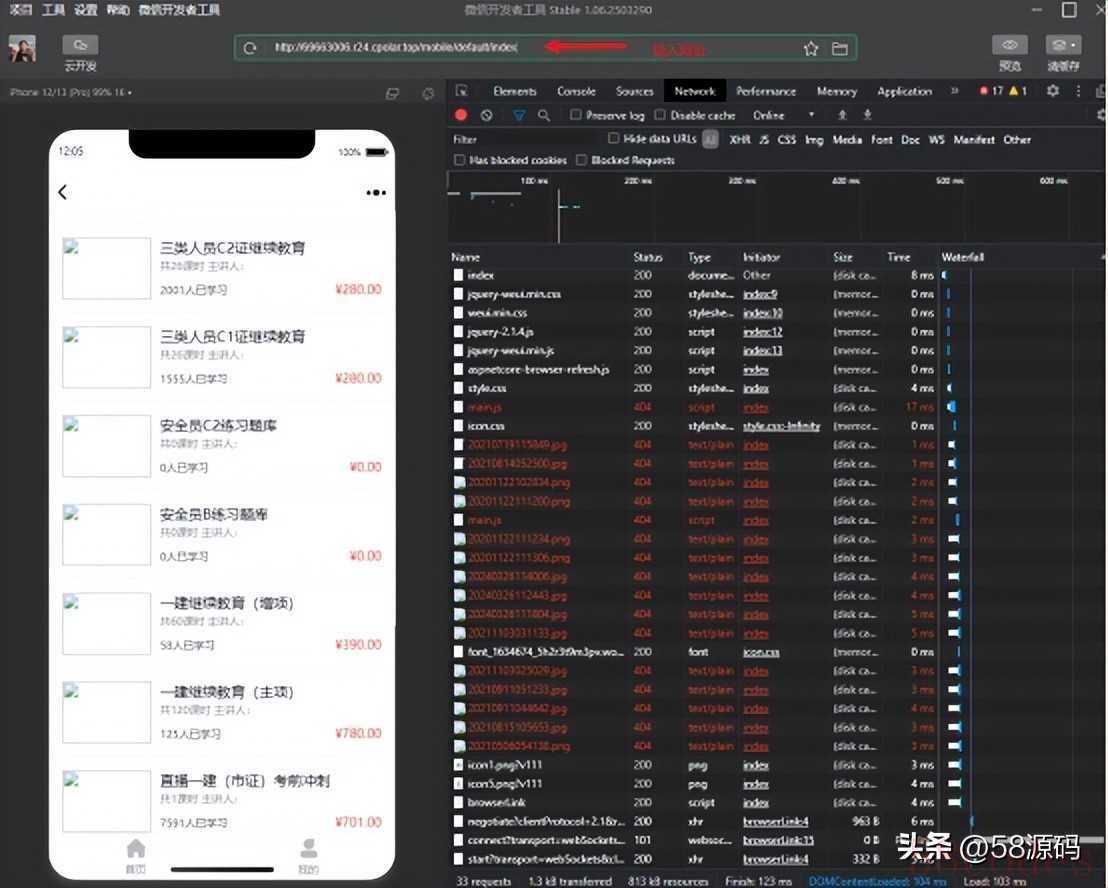
1.1.7. 在浏览器中输入网址进入联调

在微信开发工具中输入的网址,是模拟wechat浏览器进行,相当于在手机中运行,与chrome浏览器模拟网页开发是不一样的,chrome模拟了移动端,实际上还是h5的方式。
开发者工具模拟器的访问Agent如下
Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.0 Mobile/15E148 Safari/604.1 wechatdevtools/1.06.2503290 MicroMessenger/8.0.5 Language/zh_CN webview/17475409305333654 webdebugger port/20606 token/b104b7ba4d9449a8c962fc0164f43184

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏
