苹果iOS 26界面突改雾面风,这一改变引起了广泛的关注和讨论。以下是可能的原因:
1. "视觉效果升级":
- 雾面效果可以使界面看起来更加柔和,减少视觉疲劳。这种效果在近年来在许多操作系统和应用程序中得到了广泛应用,苹果可能希望通过引入雾面效果来提升用户的使用体验。
2. "品牌形象调整":
- 随着科技的发展,苹果一直致力于在产品设计和用户体验上保持领先。雾面效果可能被视为一种新的设计趋势,苹果可能希望通过这一改变来强化其品牌形象,展示其创新和时尚的一面。
3. "市场竞争":
- 近年来,安卓系统在界面设计上不断突破,例如华为的EMUI和小米的MIUI都采用了更加个性化的设计。苹果可能希望通过引入雾面效果来在视觉上与竞争对手形成差异化,吸引更多用户。
以下是具体的三点原因:
1. "视觉效果":
- 雾面效果可以减少屏幕上的高光和反光,使界面看起来更加柔和。这对于在户外或光线较强的情况下使用手机的用户来说,可以提供更好的视觉体验。
2. "用户体验":
- 雾面效果可以使界面元素更加突出,提高用户对界面的识别度。此外,这种效果还可以减少界面元素之间的视觉干扰,使用户更加专注于操作。
3. "设计创新":
- 雾面效果是一种新颖的设计
相关内容:
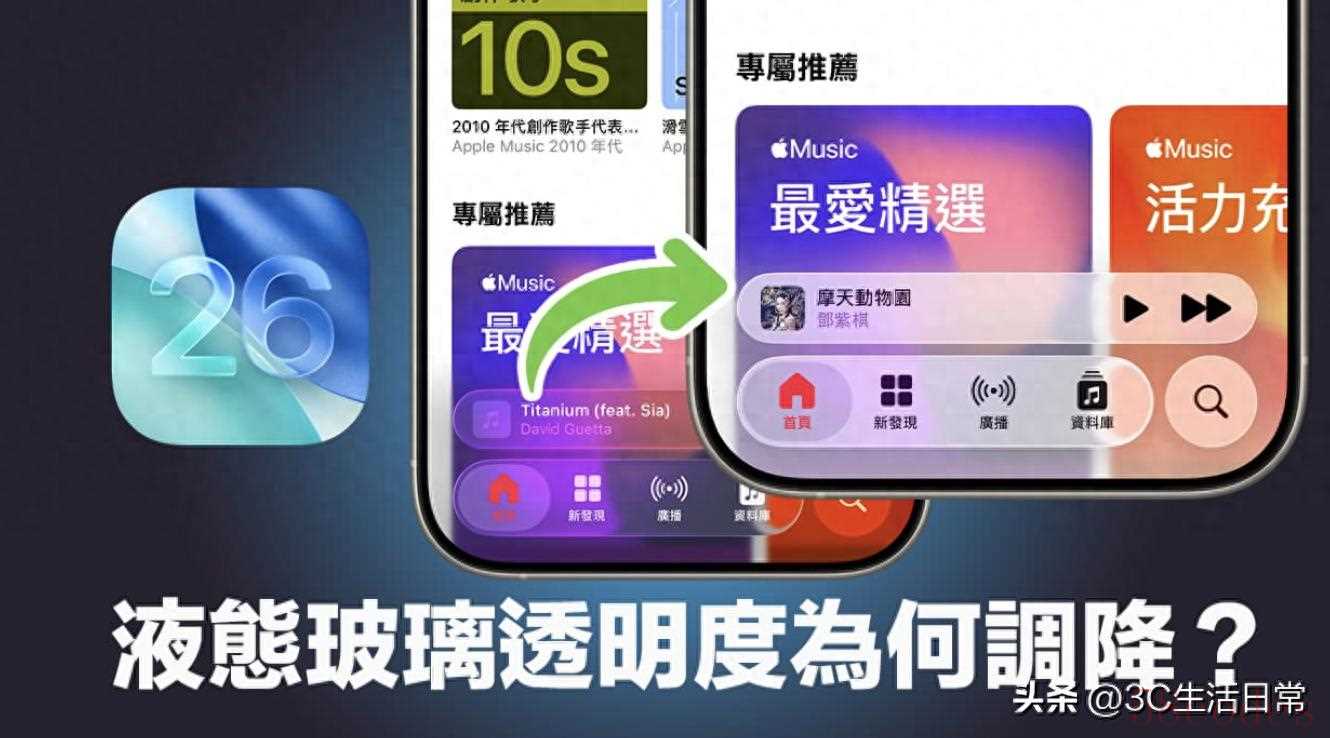
苹果在 iOS 26 系统中引入全新视觉语言「液态玻璃」(Liquid Glass),以真实玻璃的光学特性为灵感,融合半透明、折射与虚化元素,呈现出焕然一新的操作体验。然而,在最新发布的 iOS 26 开发者测试版 Beta 3 中,苹果却大幅下调了透明效果,引发不少用户讨论:这项设计突然“变得不那么透明”了,究竟背后有何考量?

一、液态玻璃透明度明显下调,多个系统界面受影响
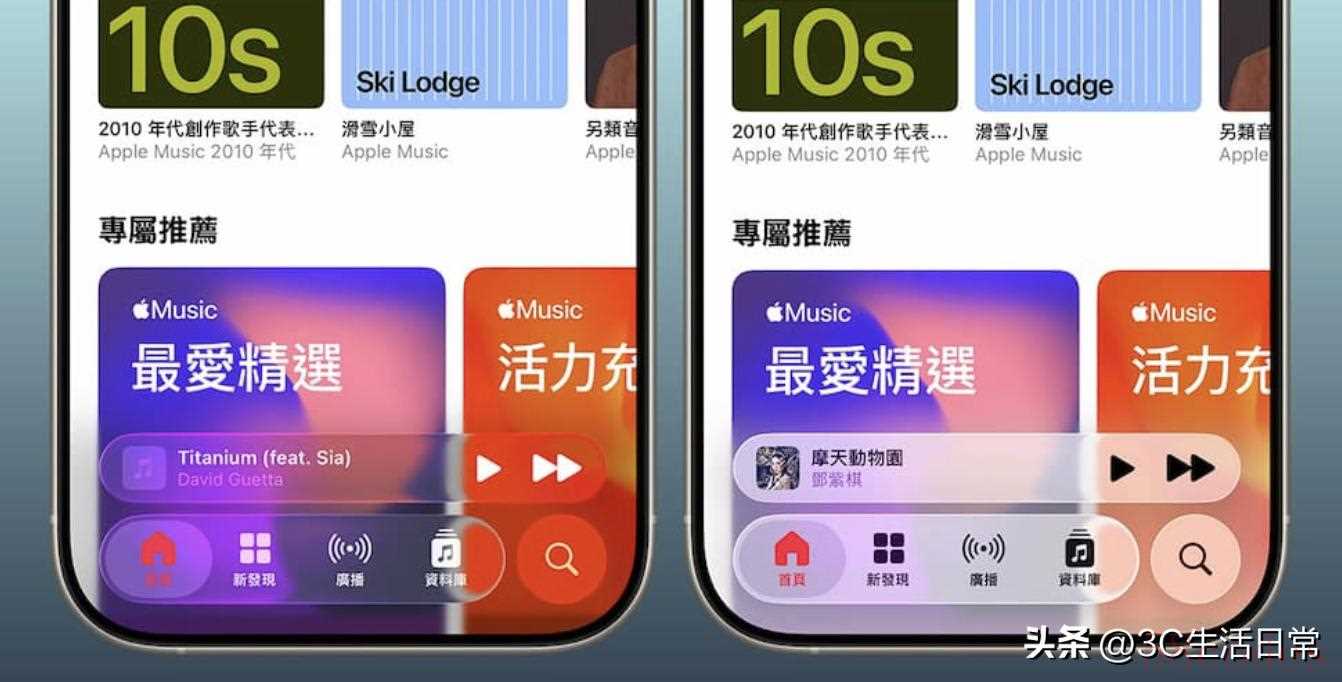
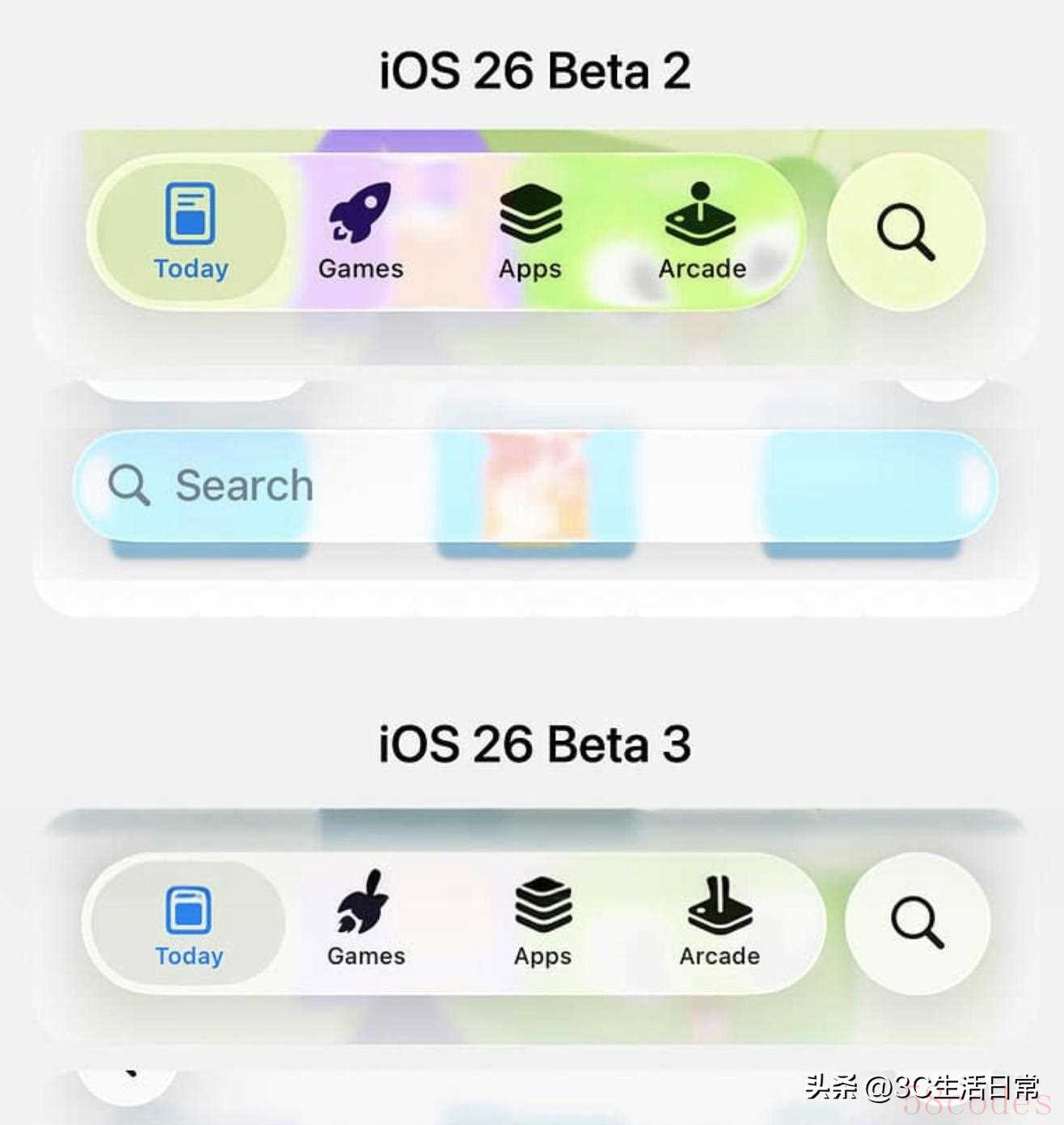
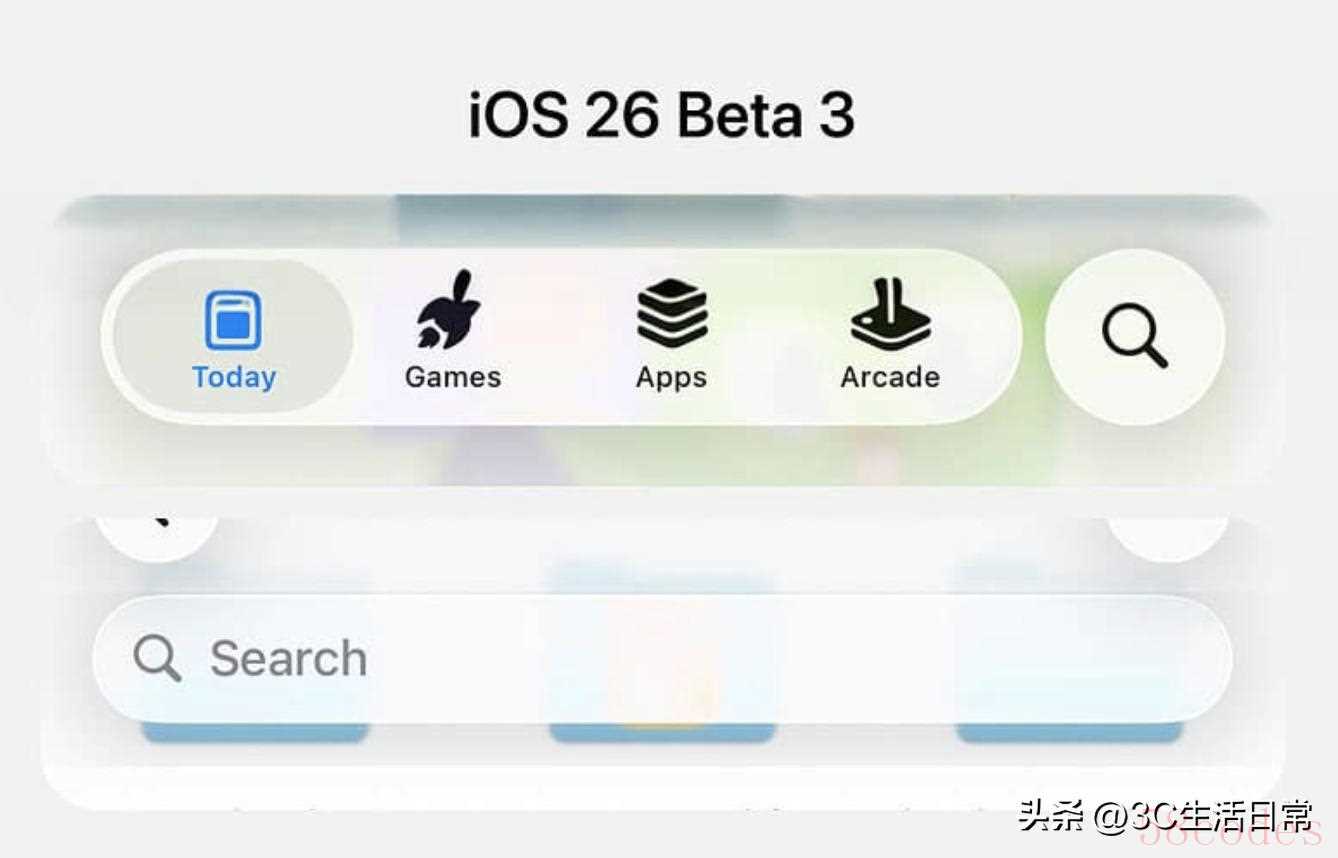
在 iOS 26 Beta 3 更新中,「液态玻璃」视觉风格的透明度明显下降,特别是应用程序顶部的导航栏,原本透视感十足的背景,如今被替换为更浓厚的白色雾化效果,透明度锐减。

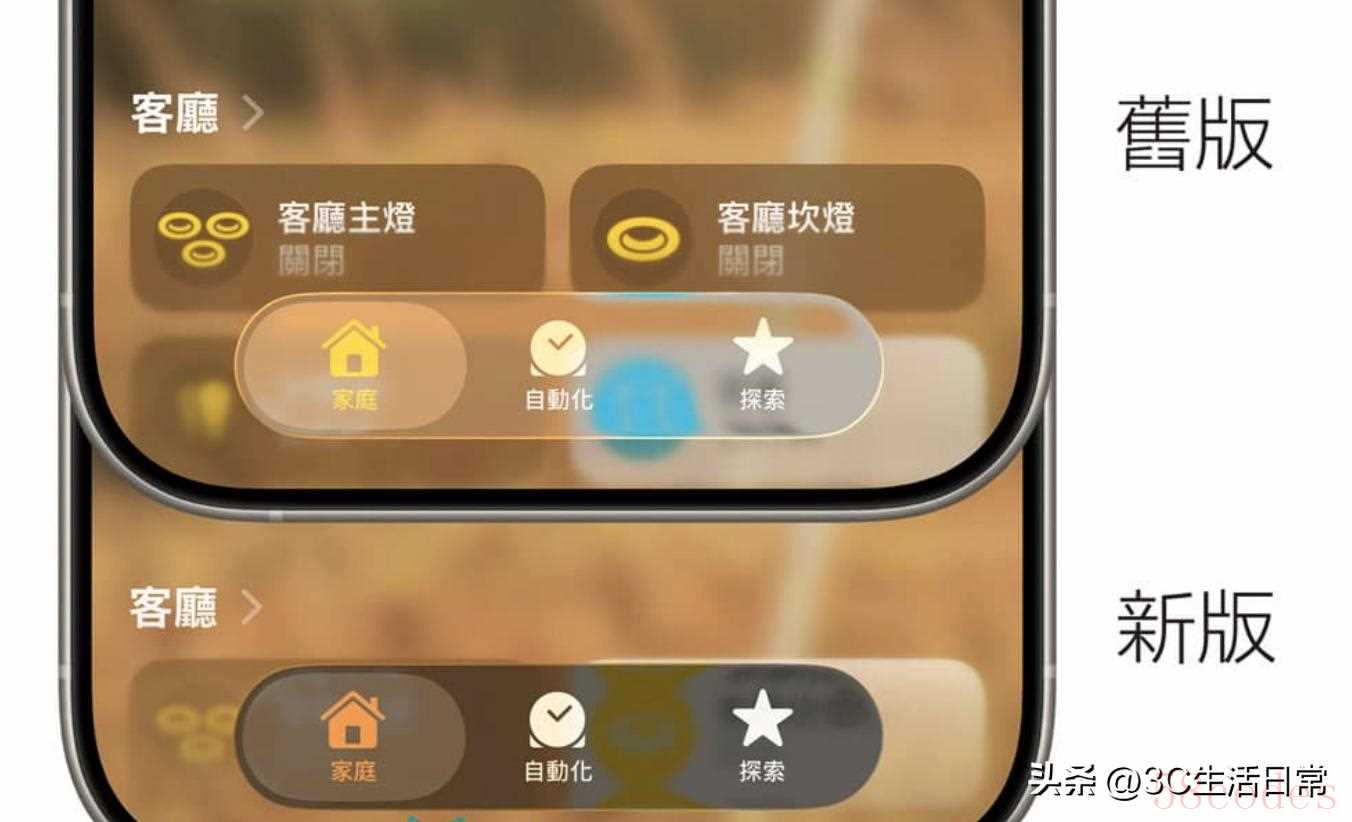
尤其在 Apple Music、Podcast、App Store 等原生应用中,导航栏不再呈现透光视觉,而是以霜白色毛玻璃为主,显著提升文字和图标的辨识度。相比前两个测试版本,整体视觉风格更加凝实。


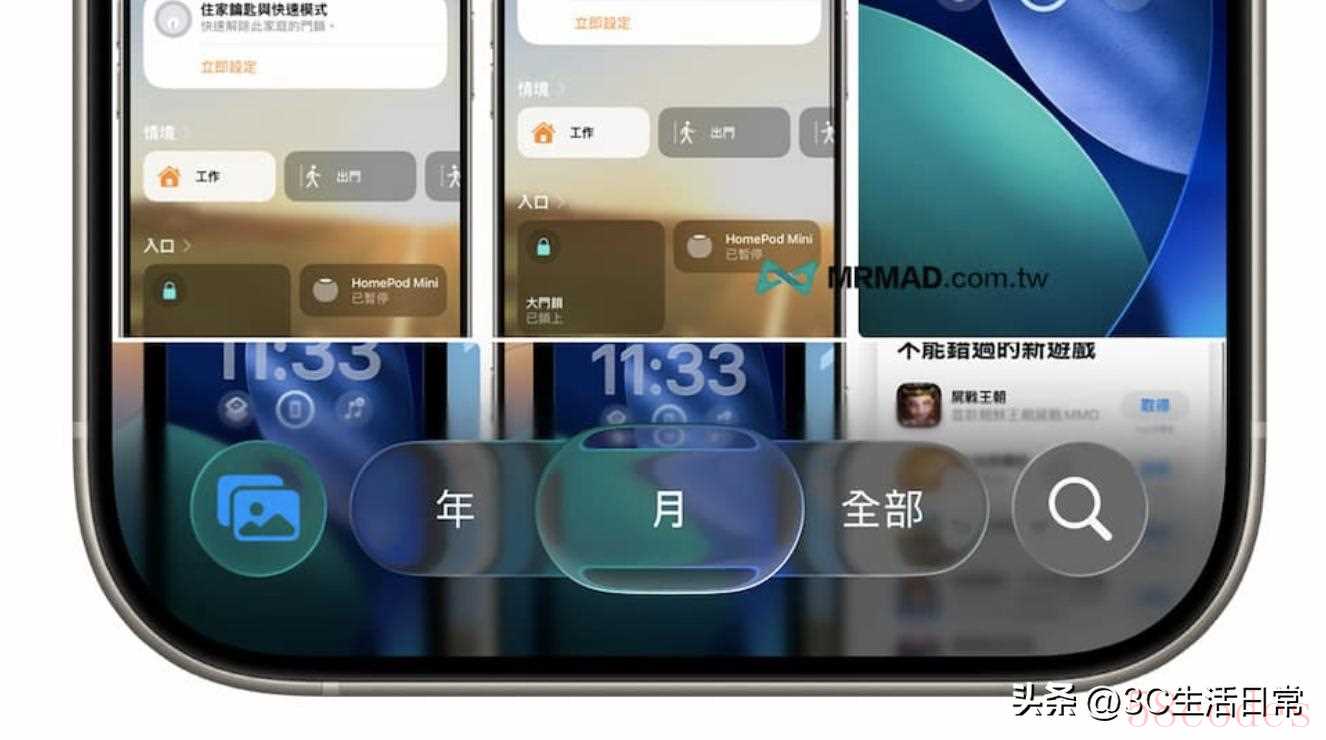
不过,这项调整并非全系统统一。例如在照片 App、TV App 等部分应用中,原有的透明效果依旧保留,显示苹果目前仍在针对不同场景进行细致化调校。

二、苹果为何主动“降透明”?三大关键原因揭晓
许多用户疑惑,液态玻璃原是 iOS 26 的视觉亮点之一,为何苹果会在 Beta 3 阶段主动收敛其透明表现?从整体设计趋势来看,此次调整背后,至少有三大考量:
1、提升可读性,确保内容清晰辨识

从 iOS 26 开发者测试版问世以来,不少用户和开发者都反馈:界面透明度过高,常导致按钮与背景混杂,尤其在亮色背景下,导航栏或选单信息容易“撞色”而难以辨识。
此次将过度透明改为柔和雾化,显然是为了优化视觉识别效果,降低阅读负担,也更符合大多数用户的使用习惯。虽然视觉冲击力稍有收敛,但整体的滑动动画与毛玻璃质感仍然保留,代表液态玻璃设计并未被完全取消。
2、考量无障碍体验,增强视觉对比

苹果一直重视无障碍设计,在此次更新中,更明显体现出对视力障碍用户的关怀。透明度下降的同时,提高了界面对比度,使得文字、图标更易于辨识,减少视觉干扰。
此外,iOS 26 系统内的「辅助功能」设置中,仍提供“降低透明度”选项,允许用户依据个人偏好进行调整,灵活控制 UI 的视觉效果。
3、在美学与实用之间寻求平衡
有部分用户反映,初版 iOS 26 虽然视觉惊艳,但玻璃化元素太多,实用性有所下降。苹果此次的设计方向调整,正是希望在视觉美感与功能性之间,取得更合理的平衡。
改用雾化白设计,不仅在视觉上更柔和,也避免了信息过载,对于日常使用的 Apple Music、Podcast、家庭 App 等高频应用而言,识别效率更高,体验也更稳定。
未来随着测试版的持续更新,苹果也可能会继续调整不同界面下的呈现效果,在保留视觉美感的同时,提供更符合实际需求的用户体验。对于追求稳定与清晰的使用者而言,这或许是一种“更成熟的美”。

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏
