clicaptcha
这是一个基于PHP的jQuery中文点击验证码插件
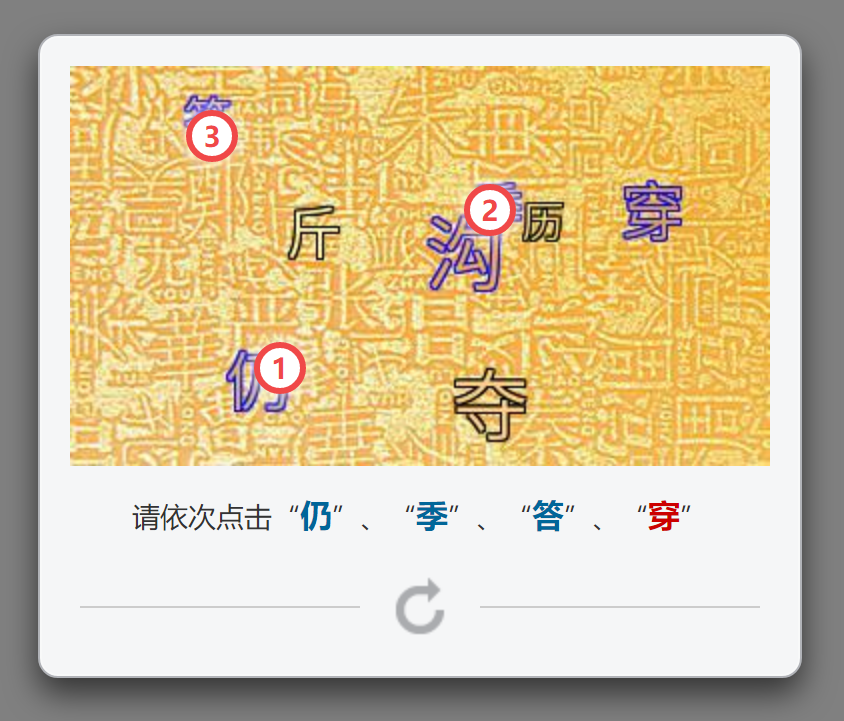
效果图

调用方式
<!-- 引入 jquery 和 js.cookie --> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/js-cookie/2.2.1/js.cookie.min.js"></script> <!-- 在页面需要位置加入隐藏域 --> <input type="hidden" id="clicaptcha-submit-info" name="clicaptcha-submit-info">
$('#clicaptcha-submit-info').clicaptcha({ src: '../clicaptcha.php', success_tip: '验证成功!', error_tip: '未点中正确区域,请重试!', callback: function(){ //... } });
//后端进行二次验证 require('../clicaptcha.class.php'); $clicaptcha = new clicaptcha(); echo $clicaptcha->check($_POST['clicaptcha-submit-info']) ? '后端二次验证成功' : '后端二次验证失败';
Vue 版
vue-clicaptcha
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。
3、本站所有内容均由合作方或网友上传,本站不对文档的完整性、权威性及其观点立场正确性做任何保证或承诺!文档内容仅供研究参考学习用!
4、如文档内容存在违规,或者侵犯商业秘密、侵犯著作权等,请点击“违规举报”。


