一款typecho的插件,展示github用户和项目的卡片。
起步
组件来源http://bh-lay.com/labs/github-widget-user、https://github.com/typecho-fans/plugins/tree/master/GithubWidgetUser,并在其中做了一些修改。
安装 下载 解压后把GithubWidgetPlus 文件夹上传到插件目录。
启用插件,默认引入了jQuery,若已引入设置不引入可避免多次import jQuery。
使用
方式一、傻瓜式
在文章中创建一个class为github-widget-push的dom,并在data属性上增加用户参数即可,如下面代码所示。
<div class="github-widget-plus" data-content="github用户名 或 github用户名/github项目名"></div>
方式二、自定义式
若对应dom上有data-content参数,JS函数中可以省略用户名参数,两者有冲突时,以JS传入为优先。
$('.some_class').github-widget-plus('github用户名 或 github用户名/github项目名');
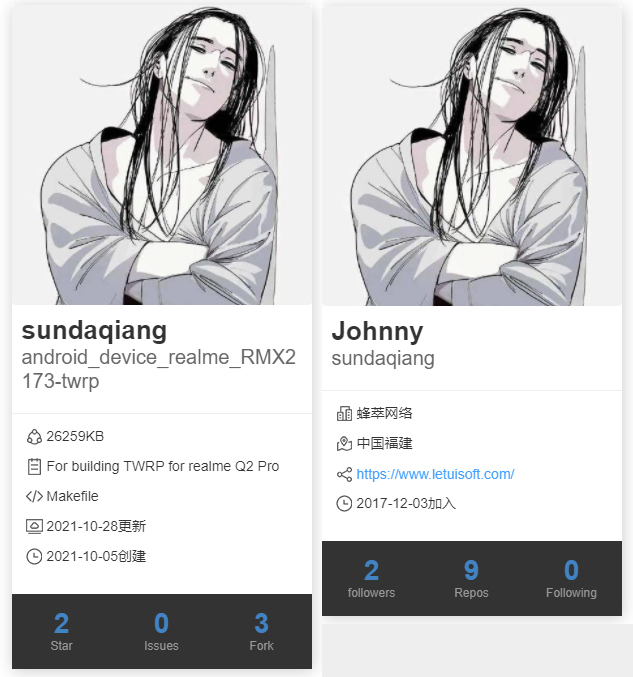
效果

版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

