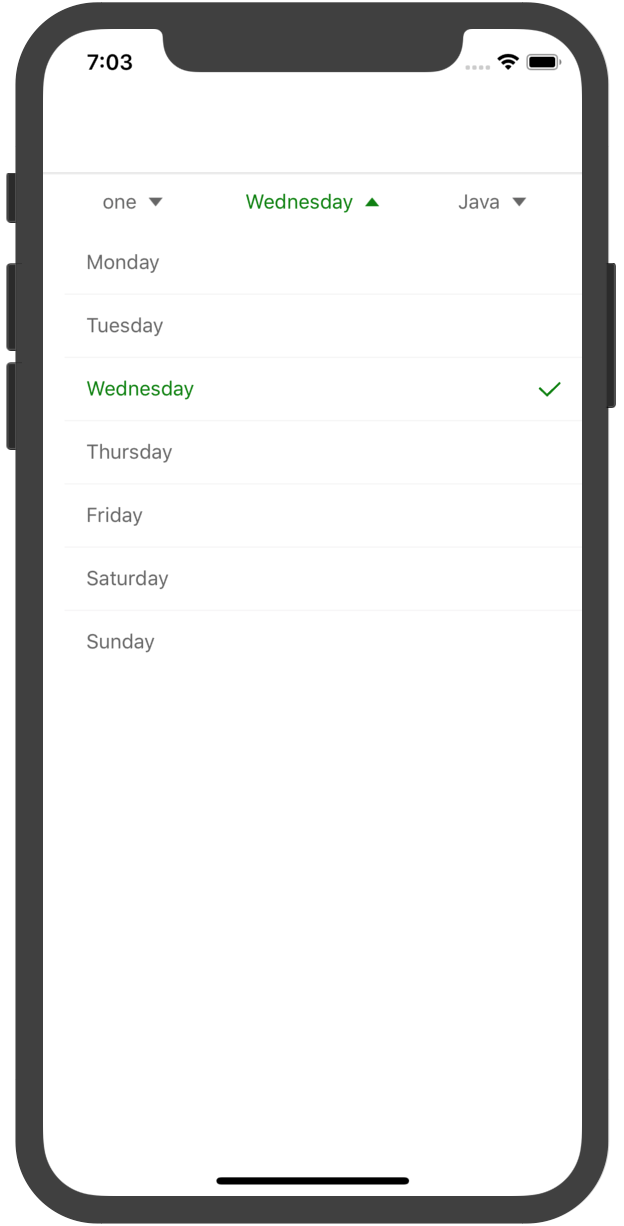
自定义条件筛选组件(仿美团筛选菜单)

$ npm install react-native-dropdownmenus --save
$ react-native link react-native-dropdownmenus
import Dropdownmenu from 'react-native-dropdownmenus'; let conditionData = [["one", "tow", "three"], ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"], ["Java", "PHP", "C#", "JS", "C++", "Python"]]; <DropdownMenu style={{flex: 1}} bgColor={'white'} tintColor={'#666666'} activityTintColor={'green'} // arrowImg={} // checkImage={} // optionTextStyle={{color: '#333333'}} // titleStyle={{color: '#333333'}} maxHeight={300} handler={(selection, row) => console.log(selection,row) } data={conditionData} selectIndex={[0,2,0]}> </DropdownMenu> Param
| Parameter | Type | Default | Description |
|---|---|---|---|
| bgColor | string | backgroud color | |
| tintColor | string | normal text color | |
| activityTintColor | string | active text color | |
| maxHeight | number | max Height | |
| hanlder | func | selected item onclickListener | |
| data | Array | show Data | |
| selectIndex | string | default selected index |
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

