reactreact-native 签名组件,兼容iOS &
react-native-signature

这是一个基于H5来编写的签名组件,同时支持iOS和Android,签名或者涂画完毕后,提供了保存和取消两个点击事件。
如何使用react-native-signature1.安装react-native-signature
yarn add react-native-signature
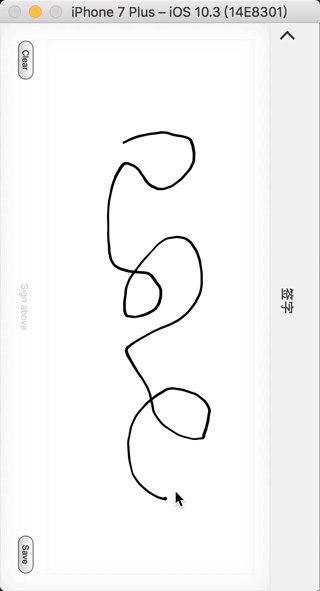
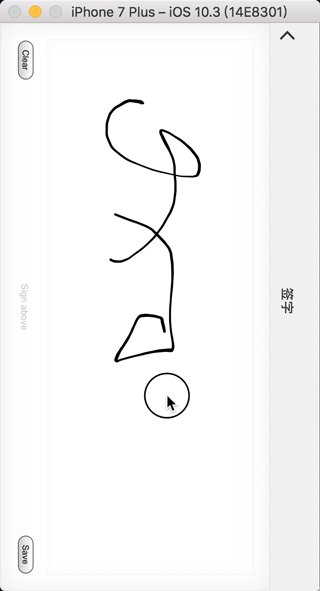
react-native-signature 中加入了横屏组件react-native-orientation,在签名的过程中会自动横屏,签名完毕可以变成竖屏。
2.导入文件
import { StackNavigator, TabNavigator } from "react-navigation";
import SignatureView from "react-native-signature";
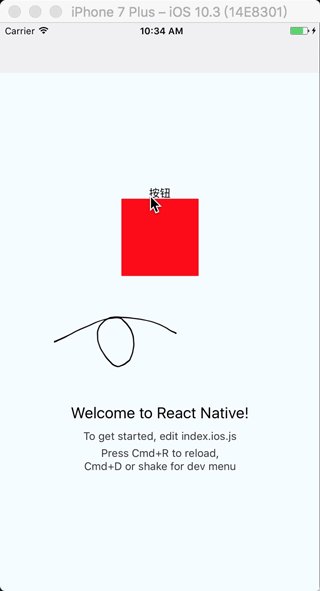
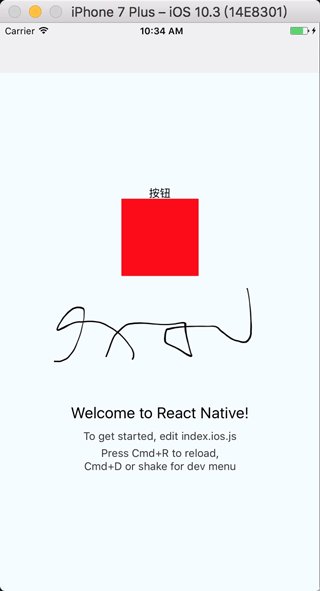
3.使用代码,点击“开始签名按钮”使用"react-navigation"跳转页面。 callback回调保存的图片,然后显示在当前页面使用
nav.navigate("SignatureView", {
title: "签字",
callback: (data) => {
this.setState({
signature: data
});
}
});
}
如何运行demo
1.先下载demo https://github.com/CLuRoad/react-native-signature.git
2.npm install
3.react-native link react-native-orientation
有任何问题欢迎指正,觉得对自己有帮助可以给星支持
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

