微博上的九宫格GIF动图制作,下篇将详细介绍制作过程:
### 1. 选择合适的软件
首先,你需要选择一款合适的软件来制作九宫格GIF动图。以下是一些常用的软件:
- "Adobe Photoshop":功能强大,适合专业用户。
- "GIMP":免费且开源,功能较为全面。
- "GIF Brewery":简单易用,适合初学者。
- "GIF Maker":简单易用,适合初学者。
### 2. 准备素材
在制作九宫格GIF动图之前,你需要准备以下素材:
- "九宫格图片":可以自己绘制,也可以在网上找到合适的图片。
- "动图素材":可以是多个静态图片,也可以是视频片段。
### 3. 制作九宫格图片
以下以Photoshop为例,介绍如何制作九宫格图片:
1. 打开Photoshop,创建一个新的文档,尺寸为你的动图尺寸(例如:1280x720)。
2. 使用矩形选框工具(U)绘制一个与文档尺寸相同的矩形。
3. 在菜单栏选择“编辑”>“填充”。
4. 在“填充”对话框中,选择“颜色”为白色,点击“确定”。
5. 使用移动工具(V)将矩形移动到文档中心。
6. 使用“创建新图层”按钮创建一个新的图层。
7. 使用
相关内容:

上期分享了利用美图秀秀工具中的"九宫切图"和“闪图”两大功能,做出了简单的九宫格GIF动图。
这个方法简单粗暴,但是也存在问题:若是你需要展示的9张内容页图片尺寸和封面大小不一致,且图片尺寸较大,美图秀秀就无法使用了。
那还有其他工具可以实现咩?
之前,先看看以下几个例子:



没错,就是使用了专业Photoshop软件切的九宫图,制作的GIF动图!
别废话,直接上硬货!
【准备工作】
1、电脑上有安装PS软件(最好版本在CS5以上)2、九宫格预览封面完整大图*1张 (高清)
3、准备好9张要展示的内容图(保证每张尺寸统一即可,可以和9个宫格预览图尺寸不一致。)
【开始】
1、首先要用PS切九宫格。
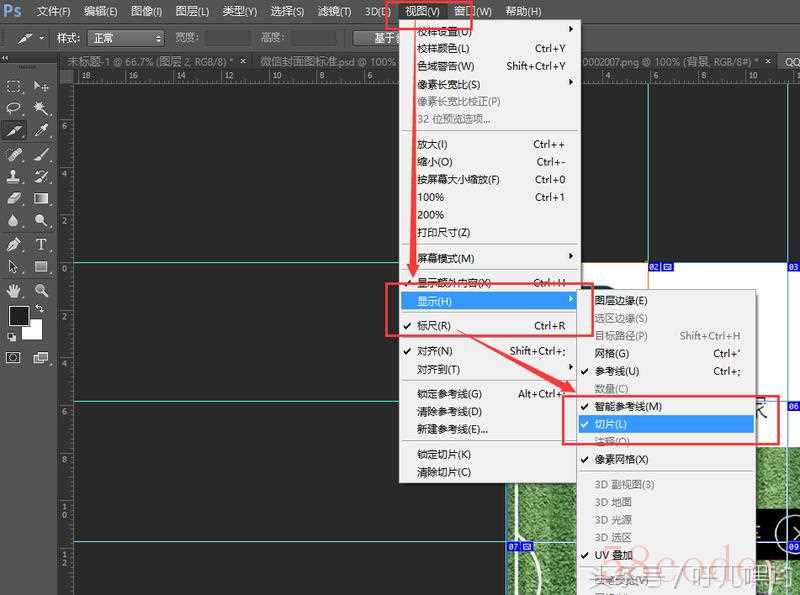
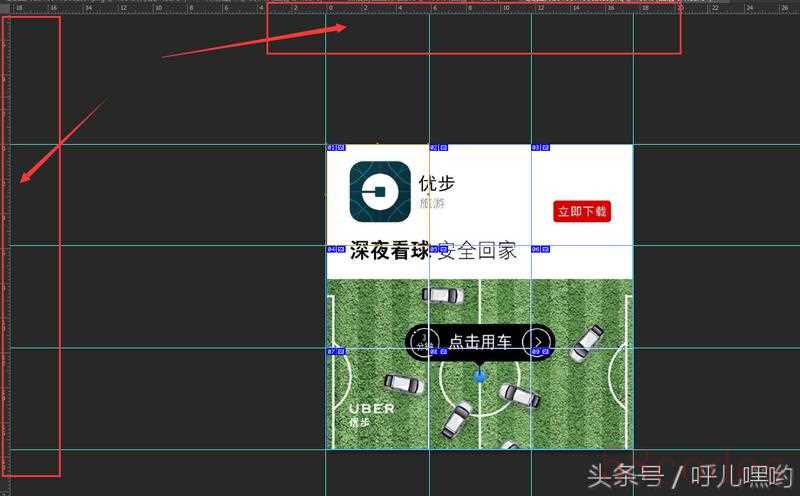
打开PS,在顶部导航栏找到——【视图】——【显示】,勾选【标尺】、【智能参考线】、【切片】。接着导入预览封面大图,拉出参考线,将图片分成九个宫格。


↓
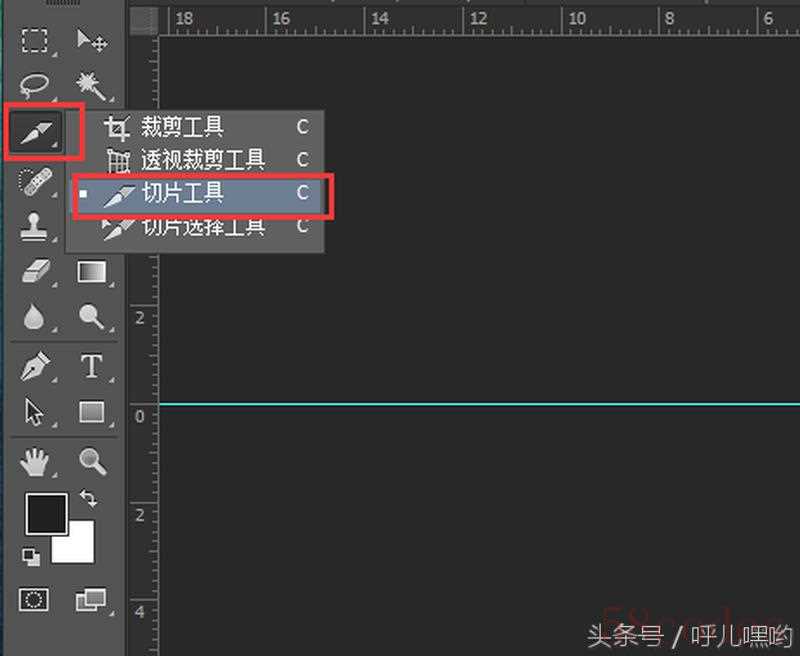
在PS左部工具栏,找到工具,勾选。然后鼠标指示变成了一把小刀的样子,对9个宫格分别选中。

直到每个宫格左上角出现01-09的编号即可。↓

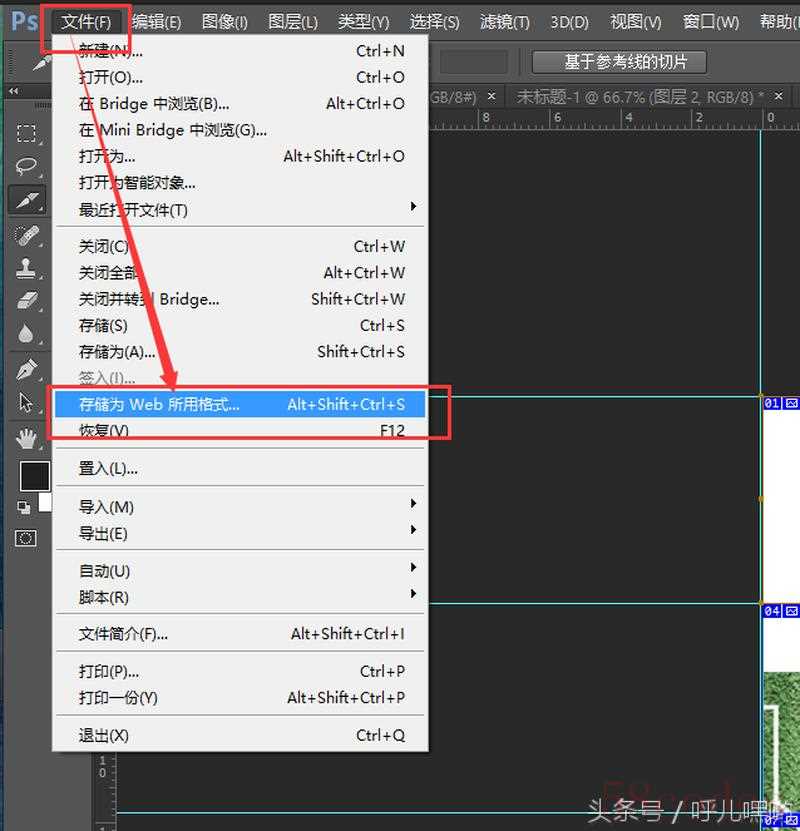
最后,点击PS顶部的【文件】-【储存为Web所用格式】(或者直接按快捷键 Alt+Shift+Ctrl+S)保存,在本地即可看到9张宫格图,按照顺序上传微博即可。↓


2、接着用PS制作GIF动画
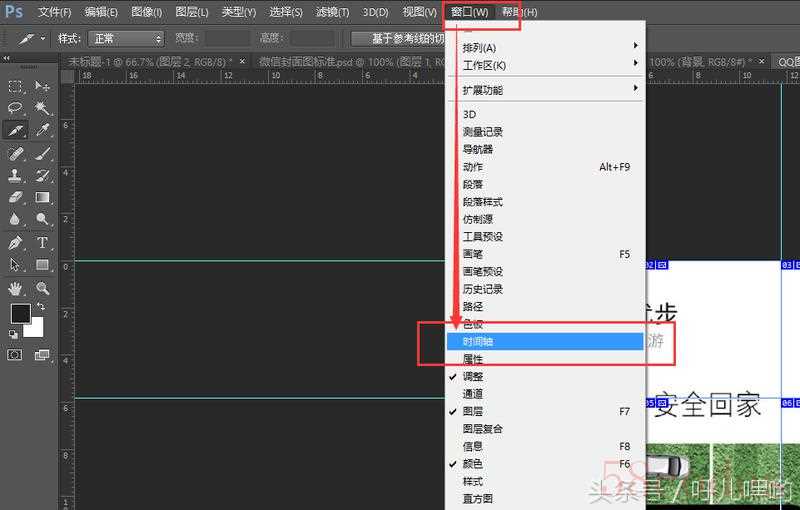
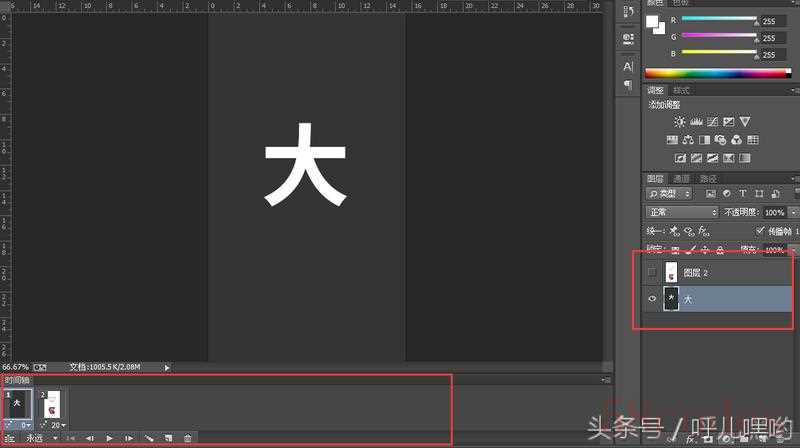
在PS顶部导航栏找到【窗口】——勾选【时间抽】,PS界面底部出现时间轴界面。导入每个宫图对应的内容页图,建两个不同的图层。以其中一个为例子,如图所示:


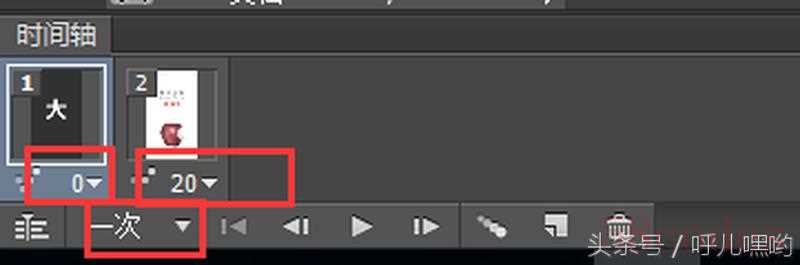
设置第一帧图片的延迟时间设置为“0秒”,第二帧的时间设置为“20秒",设置循环次数为”1“。
↓

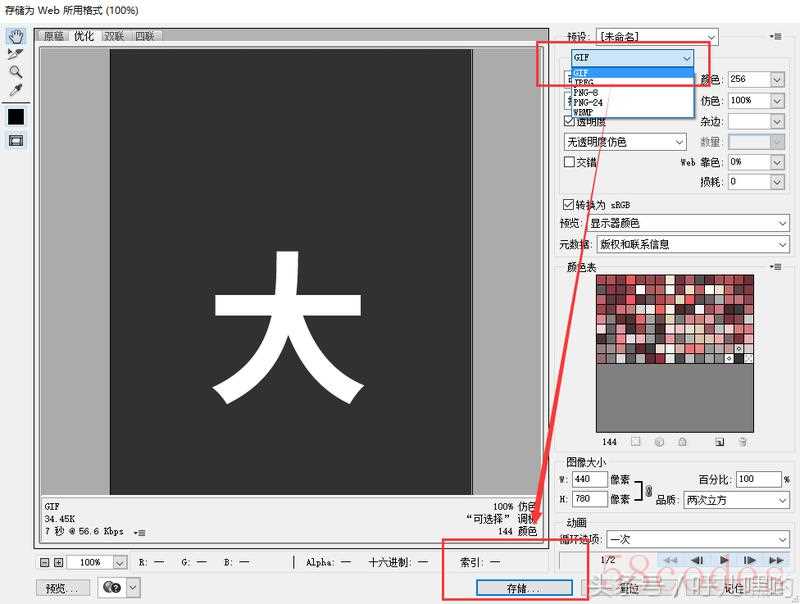
储存为Web所用格式,选择类型为"GIF"格式即可。
↓

【说明】
PS制作这种GIF图,其实总共2帧图片。
第一帧和第二帧之间间隔时间其实越短越好(但是一般在微博上,设置在10秒-20秒为宜) ,并且播放次数不是永久循环的。
所以你看缩略图时候是A图(第一帧), 打开时候立马变成了B图(第二帧)。
微博上的九宫格GIF动图是怎么做出来的?(上篇)
【下期预告】
微信公众号内容如何做到漂亮的排版?
7月16日见!

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏
